Radial Group Layout
Class RadialGroupLayout is a layout algorithm for hierarchically grouped graphs that arranges all direct members of a group around its border, creating a recursive tree structure.


Group Sizing Policy
The RadialGroupLayout offers three policies to determine the size of group nodes in the drawing. The policies differ mainly in how they balance the compactness of the overall drawing against the consistency of the layout when opening or collapsing groups. The policy is specified via the property groupSizePolicy.
- COMPACT
-
Groups are sized as small as possible while ensuring that the fully opened graph does not have any node overlaps (or label overlaps if integrated labeling is enabled). However, if one or more nodes are collapsed, their leaves might overlap.
- ADAPTIVE
-
Opened groups are sized as small as possible while ensuring that the graph does not have any node overlaps (or label overlaps if integrated labeling is enabled). If one or more nodes are collapsed, their size might increase to prevent their leaves from overlapping.
- STABLE
-
Groups are sized as small as possible while ensuring that there are no node overlaps (or label overlaps if integrated labeling is enabled) in the graph, regardless of which groups are collapsed. This policy produces the least compact drawing of the available options. However, if one or more nodes are collapsed, they maintain the same size as when they are not collapsed, without causing any overlaps.
Parent-Child Overlap
The RadialGroupLayout arranges the direct children of a group so that they touch the group’s border. You can specify the overlap between a group member and its parent individually, using the layout data’s parentOverlapRatios. The overlap ratio is defined as a fraction of the child node’s radius.
By default, the value is set to 0.2 for all nodes.
Order of Group Members
The clockwise order of group members around their parent can be specified with childNodeComparator.
By default, group members are ordered so that the largest groups are placed towards the center of the allotted angle around a group, and groups get smaller as they approach the borders of the angle.
Preferred Root Sector Angle
The property preferredRootSectorAngle determines the angular range of the sector reserved around the root group of the graph to accommodate the attached subtrees. The angular range can be set from 1 to 360 degrees.
Generally, the compactness of the layout improves with larger angles, especially for graphs with flat grouping hierarchies.
By default, the preferred root sector angle is set to 360 degrees.
|
Important
|
If the from-sketch mode is enabled, it overrides any specified child order. |
Collapse Groups
The RadialGroupLayout supports collapsing the hierarchy at a group node, to gather all leaf nodes descended from the node around its border. Any subgroups contained in the specified group are placed at its center, unless the subgroup itself has no members, in which case it is treated as a leaf node. One or more group nodes can be selected for collapse using the layout data’s collapsedSubtreeRoots property.
Labeling
In addition to the generic labeling support described in Generic Labeling, which is available with all yFiles for HTML layout algorithms, RadialGroupLayout features integrated labeling for node labels.
Labels are taken into consideration when determining the positions for the nodes. That way, it is guaranteed that no label will overlap other objects in the diagram. Integrated labeling can be enabled or disabled using the following property:
- nodeLabelPlacement
-
Determines the labeling strategy for node labels.
See also Integrated Labeling.
Enabling the integrated node labeling support of class RadialGroupLayout means that each node label will be placed and arranged so that there are no overlaps of node labels with each other or with graph elements (other than their respective node).
RadialGroupLayout supports different styles of integrated labeling:
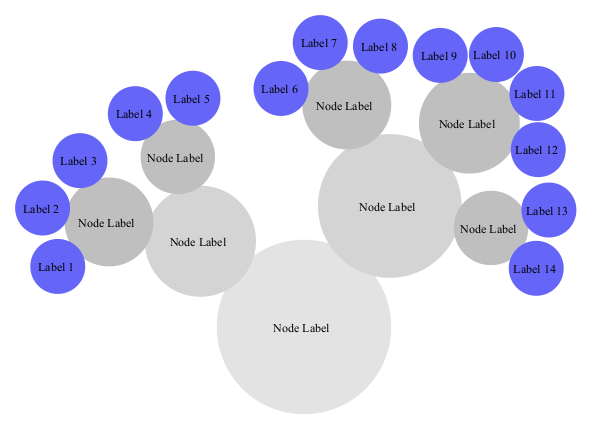
- HORIZONTAL
-
Each node label will be placed at the center of its node and with a horizontal orientation. Multiple node labels will be placed center-aligned and stacked.
- RAY_LIKE
-
The node labels of the root group will be placed at the center of their node and with a horizontal orientation. Node labels of other nodes will be oriented ray-like, i.e., on the axis through the centers of the node and its parent group. Additionally, node labels of leaf nodes will be placed outside the border of their respective nodes. Multiple, ray-like oriented node labels will be arranged symmetrically around their respective axis.
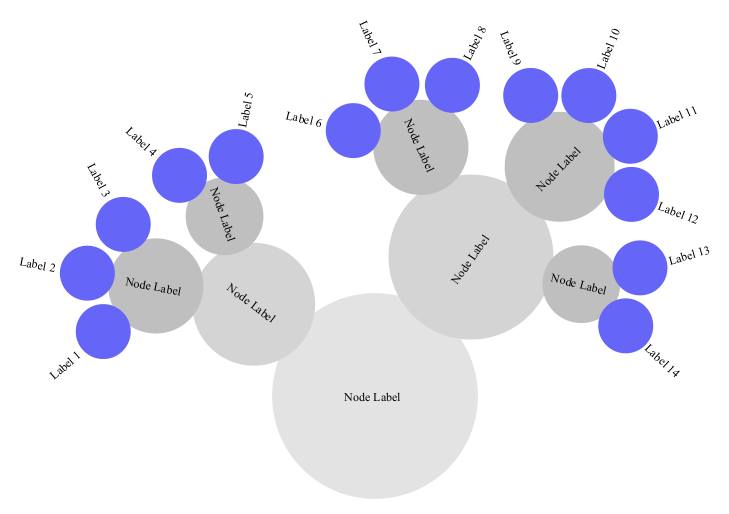
- RAY_LIKE_LEAVES
-
Node labels of leaf nodes will be oriented ray-like, i.e. on an axis through the centers of the node and its parent group. The node labels will be placed outside the border of their respective node. Multiple, ray-like oriented node labels will be arranged symmetrically around their respective axis. All other node labels will be placed at the center of their node and with a horizontal orientation. This is the default setting.
Note that ray-like oriented node labels are only supported by integrated labeling for node labels that use a "free" label model, e.g., FreeNodeLabelModel.


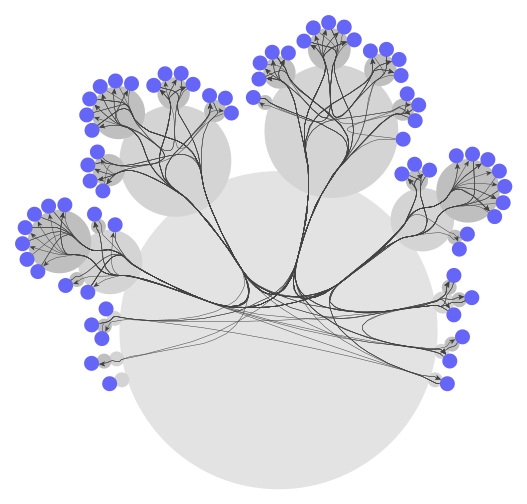
Edge Bundling
While the hierarchy relations of the graph are represented by the nodes touching in the RadialGroupLayout, the non-hierarchical edges are drawn as usual. They are routed along the hierarchy and can additionally be bundled to reduce visual clutter. You can configure edge bundling using the property edgeBundling.
From-Sketch
The setting fromSketchMode takes the initial position of all nodes in relation to their parent group into account to determine their order around the parent in the finished layout.
- fromSketchMode
-
Enables the "from-sketch" layout
Node Margins
RadialGroupLayout automatically supports node margins when they are declared using the layout data’s nodeMargins property. It considers any specified additional padding around nodes. Note, however, that edges can cross through these areas because they are routed as straight lines.